Cara membuat wigdet sticky di slidebar
Cara membuat wigdet sticky di slidebar (widget / gadget Ikut bergeser saat saat mouse di scroll ke bawah)
"Sebenarnya prinsi ini sama dengan membuat menu dropdown fixed, ana bisa melihatnya saat anda scroll blog ini ke bawah maka di bagian atas akan ada menu yang mengikuti kebawah juaga".
Maka saya akan membuat tutorial nya yang saya kuti dari blognya kang ismet
Untuk lebih jelasanya mengenai gadget atau widget ini anda bisa scroll samapi kebawah dan lihat bagian slider gadget atau widget ini akan ikut bergerak.
Keuntungan dari membuat widget sticky
apabila tulisan anda penjang maka otomatis widget ini akan mengikuti ketika pengunjung mengarahkan mousenya kebawah, dan pastinya pengunjung saat lelah membaca akan melihat iklan kita tentunya ini akan menjadi nilai plus untuk menjelmuskan pengunjung untuk meng-klik iklan maupun widget lainya, Contohnya widget facebook box like, G+ dll, yang ingin di tempatkan di widget Sticky ini.Contoh screen slot widgetnaya
Langkah-langkah membuat menu sticky
1. Tambahkan css di bawah iniPaste sebelum kode ]]></b:skin>
#catcher{Penjelasan kode di atas.
height:780px;/* tinggi catcher / widget*/
}
#sticky{
width:300px;/* lebar widget untuk sticky */
height:auto;
}
height:780px; Kode ini di ataur untuk membuat fixed kode menu sticky (misalnya di blog anda ada widget yang lain dan widget sticky ini menutupi widget anda yang lain, maka tambahkan 780px menjadi 900px misalnya (untuk mengatur ketnggian dari widget sticky)
2. Tambahkan javascript di bawah ini sebelum kode </body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
function isScrolledTo(elem) {
var docViewTop = $(window).scrollTop(); //num of pixels hidden above current screen
var docViewBottom = docViewTop + $(window).height();
var elemTop = $(elem).offset().top; //num of pixels above the elem
var elemBottom = elemTop + $(elem).height();
return ((elemTop <= docViewTop));
}
var catcher = $('#catcher');
var sticky = $('#sticky');
$(window).scroll(function() {
if(isScrolledTo(sticky)) {
sticky.css('position','fixed');
sticky.css('top','0px');
}
var stopHeight = catcher.offset().top + catcher.height();
if ( stopHeight > sticky.offset().top) {
sticky.css('position','absolute');
sticky.css('top',stopHeight);
}
});
});
</script>
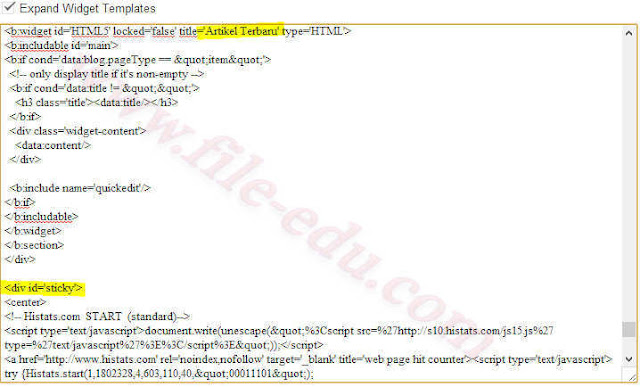
3. Cari Kode Kata-kata widget di slidebar yang terakhir di blog sobat, misalanya widget terakhir di blog di file education adalah ARTIKEL TERBARU, seperti terlihat pada gambar di bawah ini.
4. Pergi ke dit template lagi tekan tombol CTRL+F dan masukan kata terakhir di slidebar tadi yaitu ARTIKEL TERBARU.
Sperti terlihat pada gambar di bawah ini.
Jika sudah ketemu kemudian perhatikan kode-kodenya pada gambar dan cari kode
<b:include name='quickedit'/>Perhatikan kode diatas denga kode yang di gambar sama bukan?
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
maka setelah ketemu kode di atas letakan kode sticky nya di bawahnya.
NB: apabila kode di atas tidak ada sesuaikan saja yang penting di akhir kode ARTIKEL TERBARU.
5. Kode stickynya
<div id='sticky'>
DISINI> isi Kode dengan kode-kode IKLAN, FACEBOOK, G+ DLL</div>
Contohnya kode histst di file education
<div id='sticky'>Jika ingin menambahkan kode lainya tingaal tambahkan kode itu di bawah kode <!-- Histats.com END -->
<!-- Histats.com START (standard)-->
<script type='text/javascript'>document.write(unescape("%3Cscript src=%27http://s10.histats.com/js15.js%27 type=%27text/javascript%27%3E%3C/script%3E"));</script>
<a href='http://www.histats.com' rel='noindex,nofollow' target='_blank' title='web page hit counter'><script type='text/javascript'>
try {Histats.start(1,1802328,4,603,110,40,"00011101");
Histats.track_hits();} catch(err){};
</script></a>
<noscript><a href='http://www.histats.com' rel='noindex,nofollow' target='_blank'><img alt='web page hit counter' border='0' rel='noindex,nofollow' src='http://sstatic1.histats.com/0.gif?1802328&101'/></a></noscript>
<!-- Histats.com END -->
</div>